The beauty industry is constantly evolving and taking more and more place in our everyday lives. We are trying to take better care of our skin and our appearance, but for some of us it comes with a cost. Being exposed to some ingredients can, with time, develop allergies. For some, the sensitivities have even been there since day one.
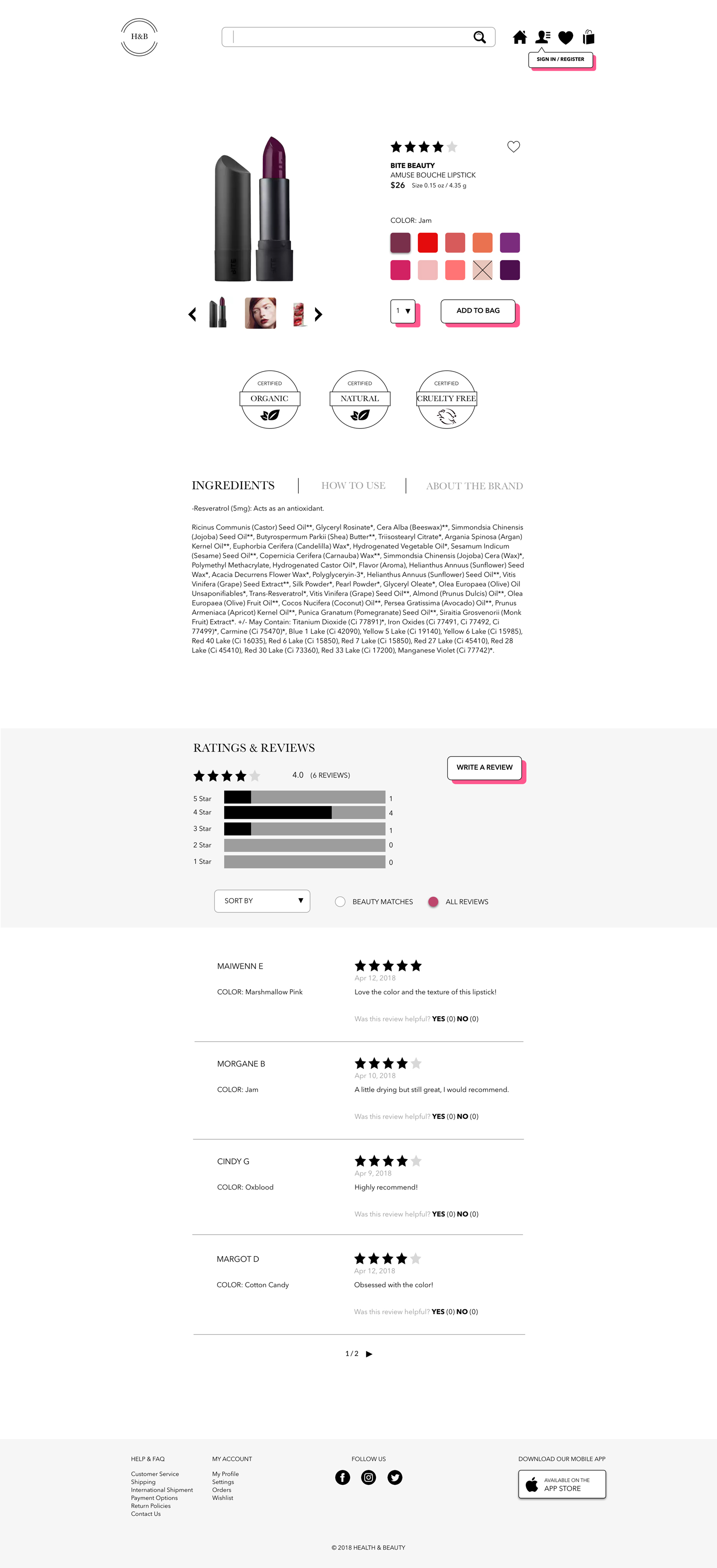
That’s why Health & Beauty was created, to help those people find makeup, skin care, or hair products that work for them. No need to read labels for hours to find something that works. Health & Beauty takes your needs into consideration and offers you the guarantee of effective shopping.